Introduction (1445Z) Link to heading
I’m not sure quite where to begin. But I’ll start here:
Yesterday I published version 1.0.0 of FabricPlus. It was a couple weeks of work, but I got all the testing and coverage done, autogeneration of docs, and with a few gaps here and there, I’m pretty happy with all of it.
I’ve got more ideas for plugins and addons to Fabric, but I’m not going to go down that rabbit hole right away. I’ll do them, partially because I’m sure for some of those I could do it quite quickly. Not sure how much of a value add it would be for the community, but I will use it.
So my new project is Kanomat. It’s a chess thing.
Basically, I’ve been looking to learn chess.
I mean, I know how to play chess. But I want to know how to play chess, as it were.
And I also want to write about it. On here. Sometimes. Maybe. Further, I want to learn Javascript. Or Typescript. Or whatever. I’ve been neglectful of web-tech; Python-based web-tech notwithstanding.
So here I am, writing my first Typescript project to be able to add in chess boards embedded in my blog.
I am going to start off by designing the back end logic and what functions etc I’ll need. I just want to get the thing displaying at first.
Then, once I’ve figured that out, I’ll start figuring out how to pass it arguments to move the pieces around. Not interactively, of course. I mean, I’m positive you can; there are plenty of projects out there that do that. But just to be able to define positions etc.
Then I want to be able to pump in move lists (exported in a bunch of formats) to be able to generate those positions.
Then I want to be able to do some animated moves on it to display some stuff.
So I’ll write in the next section about how I plan to go about that.
Post-Lunch Check-in (1748Z) Link to heading
So I’ve made some progress; starting to understand some of the structure here.
I’m going to have to focus first on getting the initial render done; this will be using UTF-8 characters as the chess pieces. Not ideal, as having images (for different styles) would be ideal, but I’m still figuring this out, and getting SOMETHING done today would be nice.
I’m working on implementing web pack, now that I think I’ve got the div rendering logic down.
Obviously, it’s not super efficient. Or maybe not obviously, but I need to start somewhere, and so I will.
I’m also learning some of the terminology between all the different web-stack stuff, the subtle differences between TypeScript, React or plain old JavaScript, etc; like the differences between languages and frameworks.
I mean, I knew that in terms of other languages that are more back-end oriented, but as far as front-end-esque development, its an interesting paradigm. Not necessarily one I love yet, but I am promising myself to figuring it out.
First Success! (1833Z) Link to heading
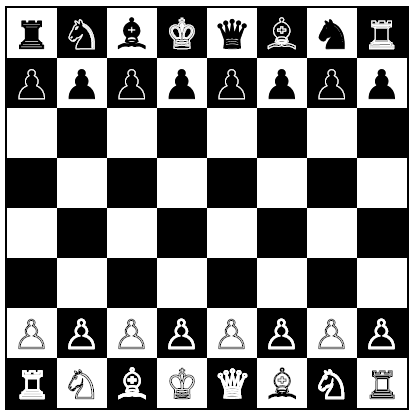
Welp, we have it!
Well, a REALLY basic output. Not even close to what I want in the end, but it is definitely a starting point.

I’m pretty happy that it got rendered.
And if I’m honest, I’m not entirely sure what some of the configuration I needed to change to get there does.
But that’s how I learn; get to a working version, reverse engineer the configuration and code, and explain it back to myself.
But I basically slammed in as much configuration as I could from the various TypeScript, WebPack, and React tutorials that seemed relevant. It was a little more organized than all that, and I avoided copy-pasting because I wanted at least to type it out to try to parse it as I wrote it.
But in the end, it worked. Sorta.
The weird neon effect from the stroke highlighting on the font output is not desirable, but we’ll find a better way to handle it.
Taking a break (1900Z) Link to heading
Alrighty, so I’ve managed to get that thing done.
I am going to do some refinement and research tomorrow, and clean things up a bit before moving further.
Tomorrow I need to:
- Read up on
React - Read up on how
Webpackandnpmetc work together withReact - Read up on which dependencies are actually needed
- Clean up the configuration files and make them more accurate
- Read up on how testing works with
TypeScriptandReact - Read up on how to auto-gen documentation for
ReactandTypescript
I want to have this project have a website as well, just like my last one.
I think in general as long as you document code well, make it clear how to use it or update/fix it, you’ve done a half-way decent job.
And my goal is not necessarily to invent the defacto chess displayer for javascript, but to simply ensure I’ve got something solid that I’m not ashamed to point at and say “I made this”. Which is, hoenestly, not a low bar. But it isn’t impossibly high.
Signing off for the day.
Small Side Note on this website Link to heading
Pretty happy I got images working on this site. I had not fully understood how to reference them in hugo stuff. But now I get it.
I am also happy to have started blogging. I’ll start adding more stuff regarding code itself going forward.
I also have the side project planned to update Coder (the theme I’m using) to add MathJax to the template for blog posts so I can put maths in here.
Then I’ll further add in my chess thing.